Buka corelnya tentu saja, bukan yang laen.. Corel berapa ajjah boleh, asal ada bezier tool, ellips tool, shape tool, freehand tool, interactive transparency tool.
saya memakai corel 11. Karena corel 12-nya sering error, yang keluar wizard2nya geto. Emboh gak ngerti aku.. hehehe… trus warna CMYK-ne saiki dadi warna RGB. Aneh khan??? Mangkanya aku make corel 11 ajja. Yang katanya ahli2 design, corel 11 tetep yang masih baik.
mulai menggambar aja ya. Soalnya tutorial mengartunkan ini tidak lain tidak bukan adalah menggambar manual.—(yang
saya bisa sih)— coba cari tutorialnya di internet, paling2 pakek photoshop yang ribet dan banyak sekali embel2 seperti shape layer, yang menambah puyeng si pendizain. Oke.. sekarang import gambar yang u kehendaki untuk dikartunkan. Contohnya
saya memakai gambarnya mbak Bjork berikut ini:

Mulai menggambar matanya. Gedhekan banget gambarnya sampai terlihat gambar matanya yang sangat jelas. Trus mulai deh, memakai bezier tool, klik pada ujung-ujung titik yang sekiranya nanti bisa diplengkungkan menjadi sesuai gambar —(diplengkungkan=di curve-kan kallee)—lihat gambar:

kemudian dilengkungkan deh pake shape tool. Caranya? Gampang. Tinggal klik di tengah-tengah garis, trus klik kanan “to curve”. Trus dibelok-belokkan menuruti gambar aslinya. seperti gambar di bawah ini:



Demikian seterusnya hingga membentuk gambar mata, eh, belum deng, maksud kami (maksud
saya maksudnya) membentuk setengah bagian mata sebelah atas —bahasanya ribet banget sih!!—
Trus kasih warna deh hitam pekat yang ada di sebelah ujung sendiri —(100C100M100Y100K)–

Sekarang buat sendiri bagian bawah matanya. Hayoo.. bisa nggak… bisa dong!! Katanya jago!!
Nah, pokoknya jadinya seperti ini:

Trus sekarang tugas yang paling berat, yaitu membuat bola mata. Secara ini
saya kembangkan sendiri caranya, alias
saya menggunakan trik dari otak
saya sendiri geto deh. Semoga memuaskan.
Buat 3 lingkaran. Lingkaran besar, sedang dan kecil. Seperti gambar di bawah.
Oh iya, untuk memudahkan dalam menyeleksi, mendingan gambar bitmapnya (gambar asli) di-lock dulu. Dengan cara klik kanan pada gambar asli trus pilih “lock object”. Maksudnya biar gambarnya nggak ke mana-mana geto.
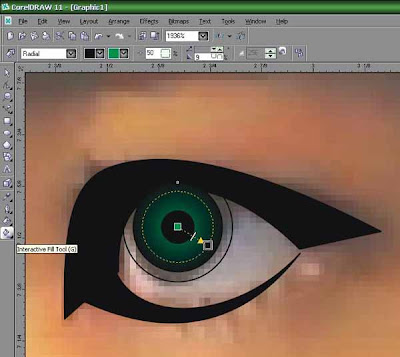
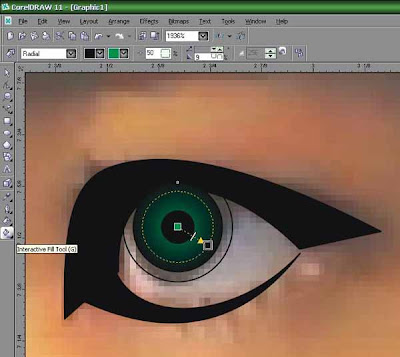
Kemudian beri warna hitam pada lingkaran kecil. Trus pada lingkaran ke dua, beri warna gradien radial. Klik pada interactive fill tool. Beri warna hijau untuk pusat dan warna hitam pekat untuk luarnya.

Trus-trus, beri warna lingkaran yang paling gedhe dengan hitam pekat. Nah, sekarang bola mata sudah jadi. Eit, belom.. masih nampak aneh kelihatannya. Maka dari itu beri efek-efek bercahayanya. Nah, yang paling mudah adalah dengan menambahkan putih-putih yang agak ditransparankan. Simak gambar yang berikut:

Trus beri efek tranparannya dengan klik interaktive transparancy tool. Seperti di bawah ini. Hihihi…

Nah, setelah jadi, klik effect>power clip>place inside container ke dalam lingkaran ke dua. Seperti berikut:



Oh, iya, sebelumnya, sebelum itu terjadi, setting dulu: tools>option>edit-nya seperti berikut:

Nah, sudah keren bentuk matanya..(menurutku sih..) sekarang tinggal mengaplikasikan sendiri untuk mata berikutnya.. oke..!! eit, belum selesai lho,
saya lupa. Idep alias bulu matanya belom. Oke ayo kita buat sekarang!
Caranya gampang! Tinggal gambar manual aja memakai freehand tool. Soalnya aku juga nggak mau ribet pake bezier tool. Mandak ra pati ketok ae..hehehe.. kalo u pengen jadinya bagus banget, ya pakek bezier tool ajja, tapi laamaaa banget bikinnya….


Oh, iya, sekarang mewarnai retinanya. Biasa aja kok. cuma bikin gambar lagi memakai bezier tool. Trus kasih deh warna putih.

Nah, kalau sudah begitu tinggal bola mata yang sudah jadi tadi di copy terlebih dahulu dan setelah itu, di effect>power clip> place inside container seperti yang tadi lho… ke dalam retinanya.

Nah, sudah jadi khan…
Walaupun jelek sing penting wes dadi ..hehehe…

Nah, kapok we… sing sitoke kuwi aku pake bezier tool, perhatikan bedanya dengan mata sebelahnya… lebih detail bukan. Tapi terserah anda kok, mau pakek bezier tool atau freehand tool.
Peh suwe-suwe kok kesel ya nggawe tutorial iki… tak leren diluk. Ndelok pemandangan sekitar disik. Po yo ngerti, iso nge-fresh-no utekku….
Dan setelah mubeng-mubeng sediluk menggunakan sepeda Federal palsuku muteri gedung juang. Akhirnya kulanjutkan tutorial ini. Sekarang langsung ke mulutnya aja ya. Soalnya yang lain sepeti alis, hidung, kayaknya sama alias standar lah cara mbuatnya. Lha, kalau mulut, mungkin agak di atas standar dikit lah.hehehe…


Trus ditambahi bentuk-bentuk gak jelas seperti ini.. (maksudnya untuk pencahayaan geto luowh!!)

Trus kasih warna yang paling sesuai. Coba-coba dulu warna yang ada kalau nggak cocok, cari warna lain sampai cocok. Biasanya kalau gue lama banget nentuin warnanya.. maklum sudah tua, agak2 buta warna geto… hehehe…


Untuk mewarnai bentuk gak penting pertama, adalah beri warna hitam pekat, trus buat linear transparancy dengan interactive transparancy tool, dengan mendrag dari kiri ke kanan… seperti berikut:

Kemudian bentuk yang tidak penting selanjutnya, diberi warna putih aja, trus ditranpsrankan dengan nilai starting stransparancy-nya 75.

Nah, sekarang langkah terakhir adalah, mem-powerclipnya ke dalam mulutnya. Maksudnya supaya rapi gitu. Nah, seperti gambar yang ada di bawah ini…

Nah, kalau sudah begitu, tinggal bikin face-nya. Nah ini, lumayan agak sulit. Terutama mengenai pemilihan warna. Tapi jangan kuatir, kita berdoa aja supaya hasilnya memuaskan.
Pertama yang harus dilakukan adalah membuat bentuk mukanya sebagai berikut:

Waaah…musti detail kalau yang ini, makanya musti pakek bezier tool featuring shape tool. Rodok-rodok nritik-nritik titik lan kudu telaten nggih, dibumbui dengan kesabaran tinggi pasti hasilnya akan halus dan memuaskan.

Nah, kalau misalnya
saya kasih warna sand, bentuknya akan seperti gambar disamping. Namun dikasih warna bentaran aja ya, soalnya kita musti ngasih hailait, biar keliatan pencahayaannya geto.
Eh, liat, hidungnya belum aku penuhin tuh…hehehe… dasar pelupa!!
Kalau dikasih warna gini kan keliatan mana yang belum di gambar dan mana yang sudah. Iyya to…

Nah, kemudian buat bentuk lagi. Mengikuti pencahayaannya. Mata harus detail untuk membedakan mana yang gelap mana yang terang.
Kayaknya mataku sudah agak-agak error deh… tapi moga-moga aja tidak.. hehehe…
Kemudian, beri warna seperti yang ada di bawah ini.
Apa ya namanya warnanya..?? pokoknya sebelah kanannya pas, pada warna sand.

Trus kasih efek transparancy lagi… biar gak norak geto…

Nah, kemudian masukkan ke dalam bentuk muka yang tadi sudah dibuat. Alias yang warnanya sand tadi..

Nah, sudah hampir jadi bos, akhirnya… aku tak kuasa menahan air mata…
(halah, bohong banget!!)
Tapi telinganya ketoke jek kurang deh, maka, yang harus kita lakukan adalah menidakwarnai mukanya dulu agar kita bisa melihat warna telinga aslinya…
Gambar yang ini sudah memuaskan kok menurutku.
Jadi siap membuat telinganya!!
Let’s check it out!!

Nah, di atas itu adalah gambar telinganya versi aku yang buat, entah apa jadinya kalau orang lain yang mbuat. Pasti lebih bagus. Secara guwa bukan insan design grafis. Aku hanya mencoba-coba saja. Syukur-syukur jadi, kalau nggak jadi ya udah. Pasrah aja. Lain kali coba lagi… gituuu…
Mari kita lanjutkan nggambarnya…
Sekarang membuat rambutnya…

Begitu aja dulu, trus dirapikan dengan shape tool tentu saja…
Sehingga…

Oh, iyya garis tepi mukanya dikasih 2 point aja ya.. biar makin keliatan kartunnya.
Nah, sekarang bagian yang paling rumit. Yaitu membuat setiap helai rambutnya… hayoh kono!!! Pirang ewu rambut sing kudu digawe… hehehe… tapi jangan kuatir, master mister ndop punya solusinya…
Simak yang berikut:

Selamat bernritik-nritik ria… dan selamat bernjlimet-njlimet ria…
sebelum itu, disarankan untuk memastikan isi perut anda penuh. Karena ini sangat memerlukan tenaga ekstra!!!
Maka dari itu, aku tak mangan disik, soale wetengku ujuk-ujuk kok luwe tho…
Hwakakakaka…. Kryu-kryuk…
Oke, setelah makan sate ayam kesukaanku yang belinya di gedung juang 45 nganjuk, aku pun meneruskan tutorial ini…
Sementara yang sudah jadi adalah:

Kayaknya udah keren deh…—menurutku siih..—
Sekarang tinggal finishing, membuat bajunya…
Nah, setelah beberapa menit berkutan di baju, akhirnya aku selesai membuatnya… selamat menikmati…

Nah, tinggal nyingkirin gambar aslinya. Dan membuat backroundnya..
Eh, mulutnya kayaknya nggak usah di garis tepi deh..
Cobak tak hilangkan garis tepinya dulu ya.. sembari melenyapkan gambar aslinya..sembari membuat backroundnya sekalian…aliasnya sudah jadi sekalian…
Oke…?!!!
Yaudah..
Makasih telah mengikuti pelajaran dari
saya…
Kalau ada pertanyaan silakan di komentar aja… chao!!!
Hnah..setelah jadi..seperti ini deh!!